德斯软件资讯9月16日消息,一.概述F12开发人员工具可用于检查HTML元素、呼应事情和网络形态...测试人员和前端开发人员常常被用来疾速定位调试和剖析成绩。
通常有四个函数最常用于调试:元素、控制台、源和网络。
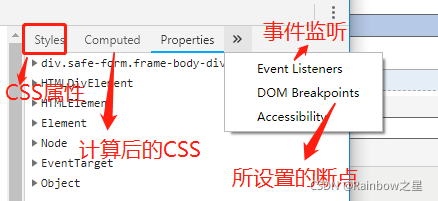
Elements:可用于检查或修正HTML元素的属性、CSS属性、监听事情和断点;
控制台:普通用于执行一次性代码,检查JS对象,检查调试日志信息或异常信息;
来源:反省HTML、CSS、JS的源代码,调试JS代码;
网络:反省网址,形态,类型,大小,工夫,瀑布,弱网络模仿
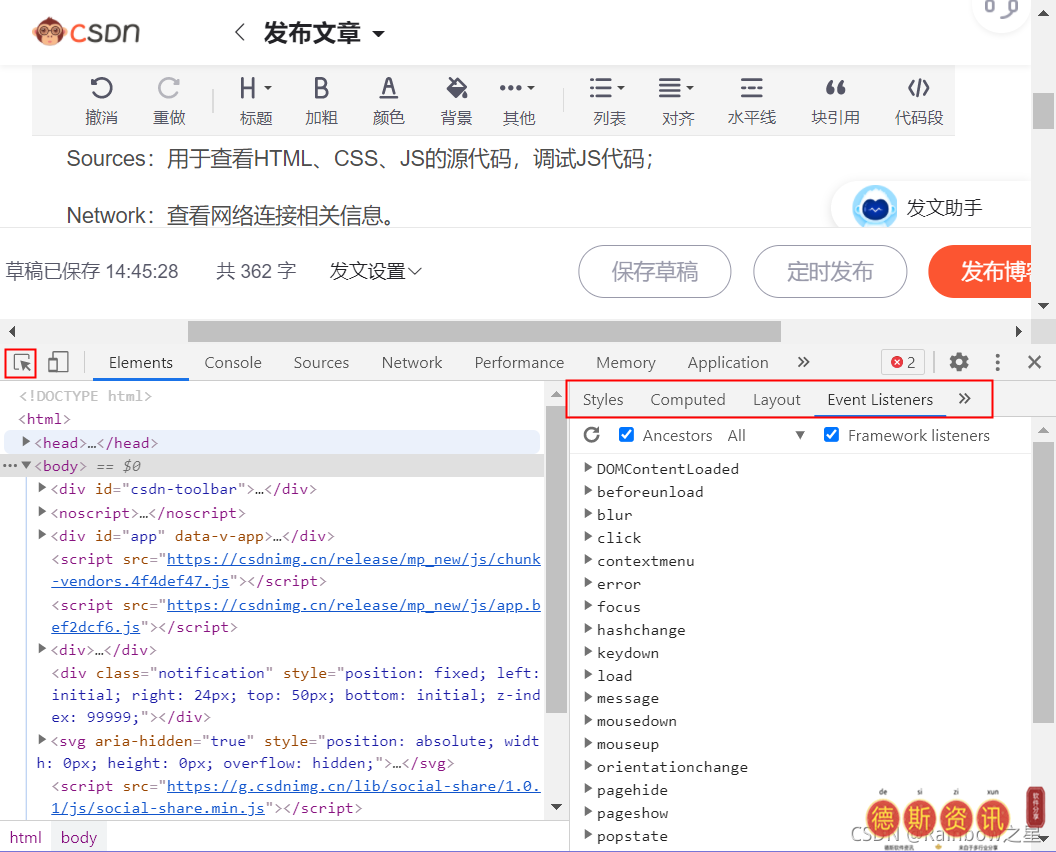
二。细说1。元素检查和修正元素代码。

经过箭头图标选择页面中的元素,检查对应的元素属性,双击实行修正(修正只对以后页面渲染失效)。

也有一些功用与软件基础。
2.检查JS对象及其属性的控制台;执行JS语句;检查控制台日志:在网页的JS代码中运用console.log()函数时,该函数输入的日志信息会显示在控制台中。
3.源代码(源)/图像-3/
树形-源文件,页面代码设置断点,右断点设置栏((持续)运转,单步跳过,单步进入等。)
4.网络/图像-4/
网络恳求设置(恳求开关、肃清列表、过滤条件等。),恳求信息表如下
列表是要剖析的对象。您可以看到URL、呼应形态代码、呼应数据的类型、大小和工夫。假如恳求太多,可以运用filter(漏斗图标)进一步过滤,支持正则表达式搜索。
瀑布可以划分重要的恳求工夫。当鼠标挪动到相关区域时,可以看到页面上用复杂的数据标注了各个恳求阶段破费的工夫,在功能剖析中可以协助判别(前面会讲到)。
3.将某些页面上不可反复的单词复制造其他用处;
下载留不住的图片;
(都是为了避开站点的限制,找到它们的原点,然后编辑操作。原理差不多。)
